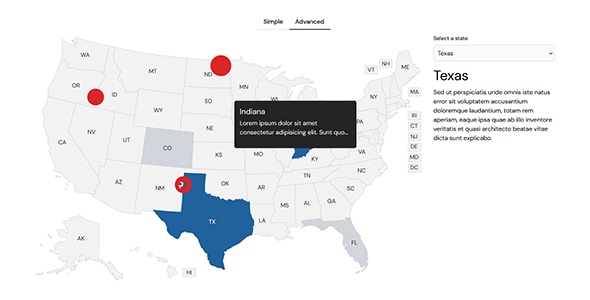
The React United States SVG Blueprint element is a sturdy plan for rising interactive and visually final maps of the US inside React features. Developed with TypeScript, it presents seamless integration for each TypeScript and uncomplicated JavaScript React initiatives. The element makes use of SVG (Scalable Vector Graphics) know-how, offering excessive of the range, scalable maps that adapt to varied present camouflage sizes.
Elements:
Responsive Fabricate: The element is designed to seamlessly match into its guardian container, guaranteeing a constant person journey throughout assorted devices and present camouflage sizes.
Customizable Colours: Prospects keep the pliability to customize all colors utilized within the blueprint, pondering straightforward adaptation to look at the styling of any software.
Interactive Elements: Constructed-in callbacks enable the introduction of mighty interactions, equal to coping with mouse occasions on specific areas of the blueprint. This attribute opens up possibilities for rising dynamic person experiences in line with person interactions.
Personalized Tooltip Yelp materials: Builders can customise tooltip inform materials to indicate camouflage further data when prospects hover over specific areas of the blueprint. This attribute enhances person engagement by offering context-swish data.
Personalized SVG Markers: The element helps the addition of personalized SVG markers, together with images, to additional improve the visualization of information or features of curiosity on the blueprint.
Marker Coordinate Instrument: An included plan simplifies the formulation of determining marker coordinates on the blueprint, streamlining the development workflow.
IntelliSense Give a accumulate to: Builders the exhaust of TypeScript earnings from IntelliSense, which presents shiny code completion when passing props, enhancing productiveness and reducing enchancment time.
Compatibility: The element is moderately examined with React 18 and Subsequent.js 14.
Documented: Your obtain entails the preview information which is a Subsequent.js mission, together with examples and whole documentation.